SVG Matters.
Now is the good time to apply Vector Graphics into your website.
JaeYong Kim
Why?

Hi-Res Displays.
with Various Pixel Density.

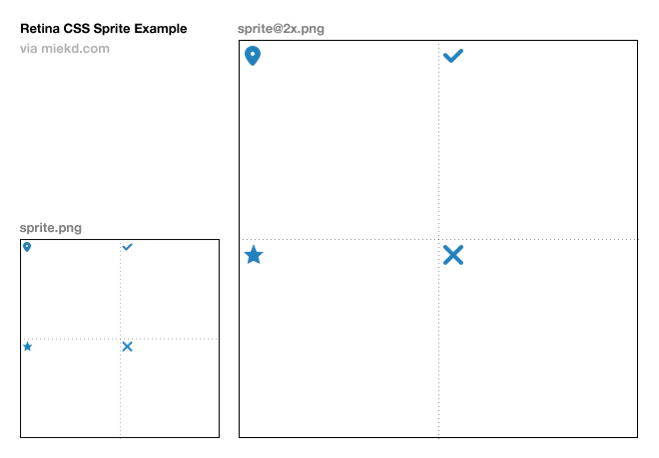
@2x
Doubled Resolution Image Assets.

“Samsung’s 2014 phones will
feature 560 PPI displays
– 880 PPI in 2015…”
http://www.extremetech.com/computing/170451-samsungs-2014-phones-will-feature-560-ppi-displays-880-ppi-in-2015-foldable-in-2016
@1x..@2x..@6x..@12x..
crap.
Brilliant Trick.
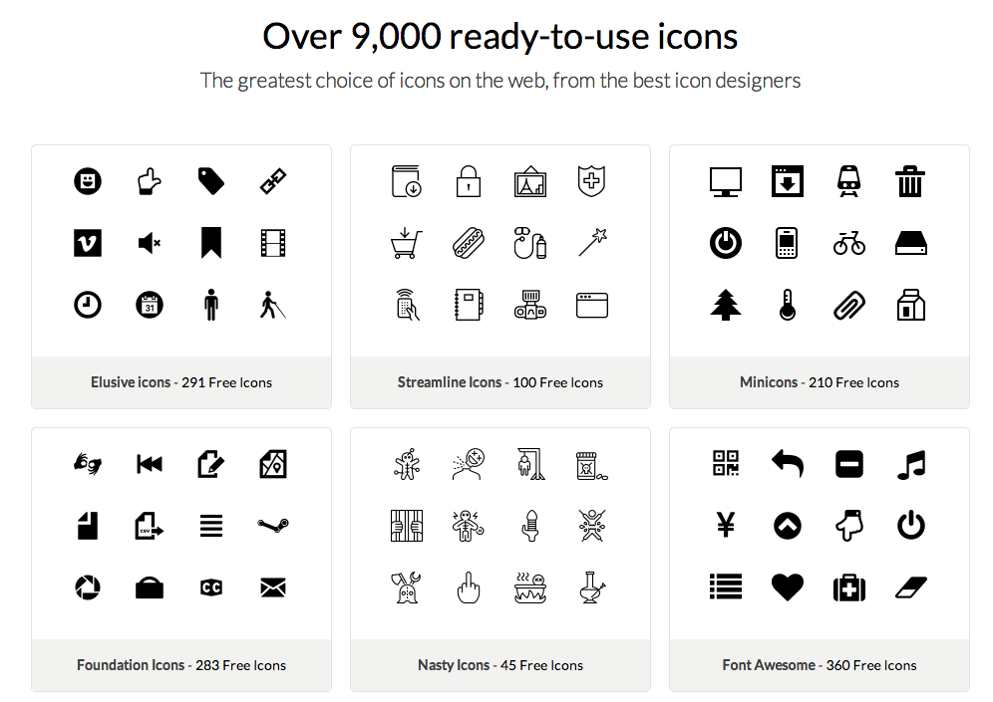
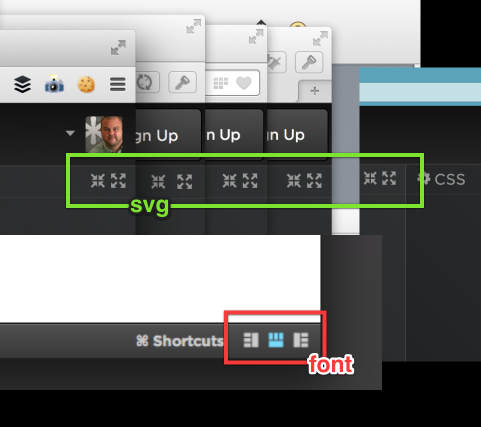
Icon Fonts.

http://fortawesome.github.io/Font-Awesome/

http://fontastic.me/

http://www.webdesignerdepot.com/2013/05/flat-ui-kit-free-download/
However...
downsides :(
Oh...

Uh-oh...

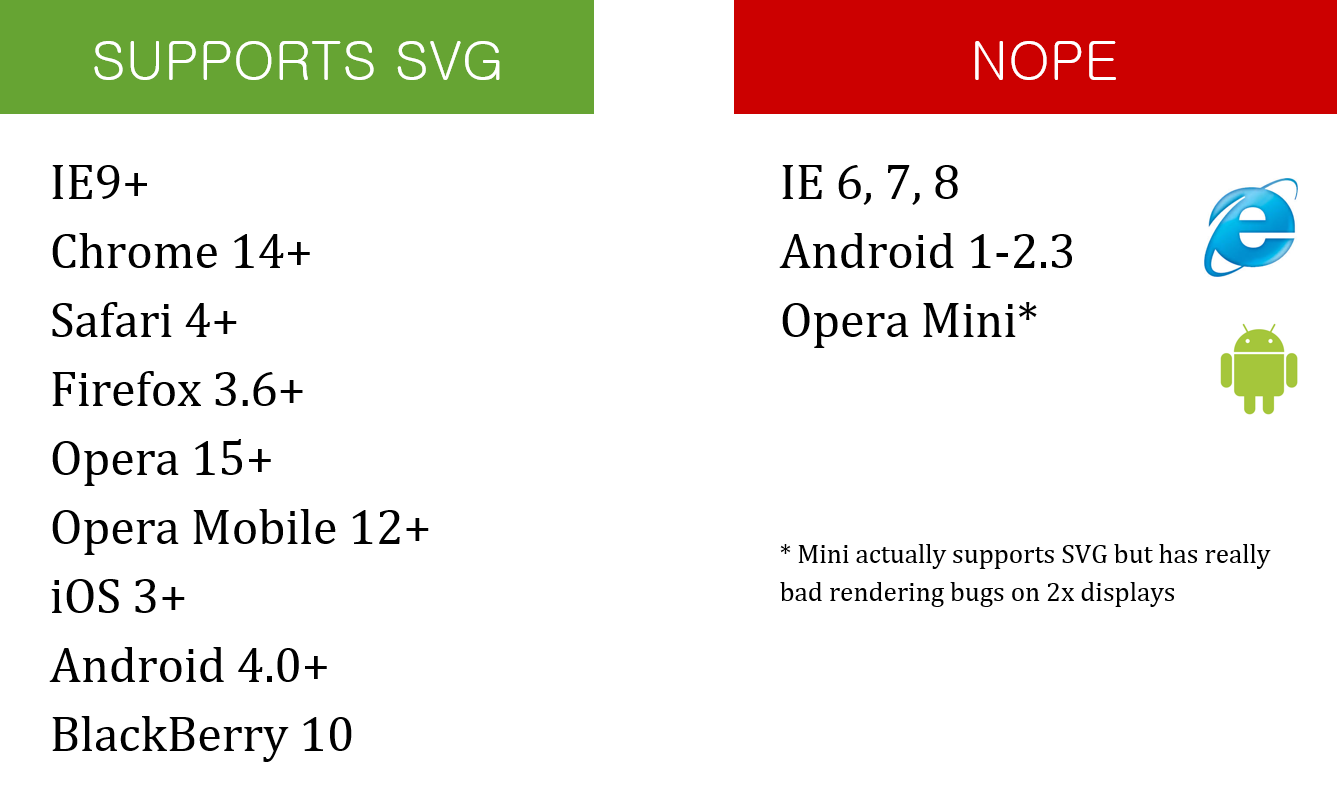
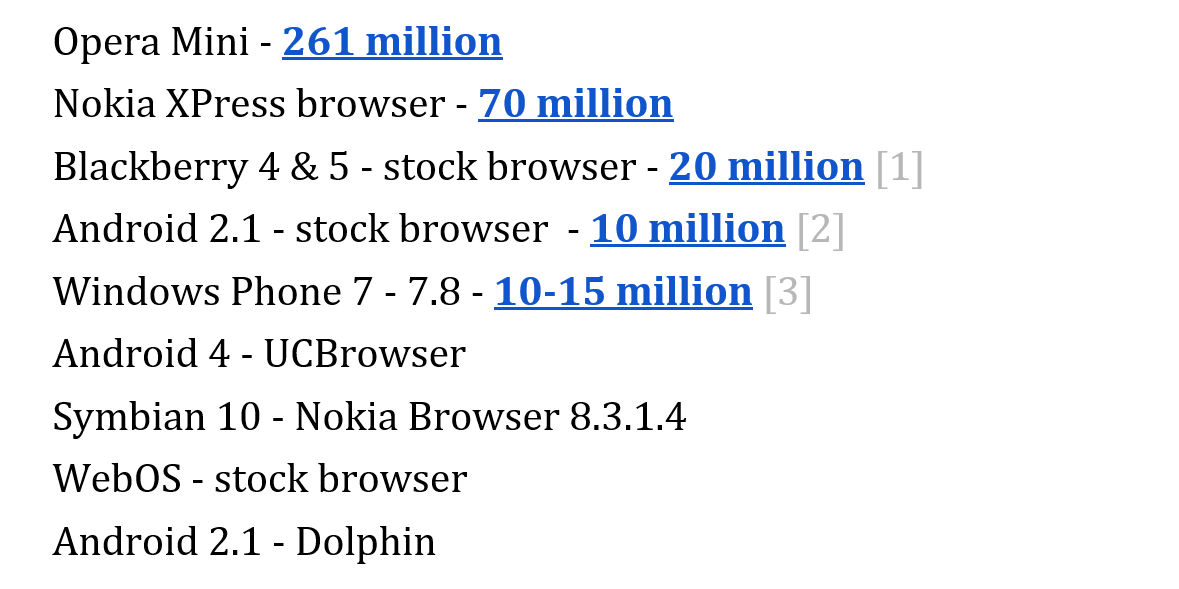
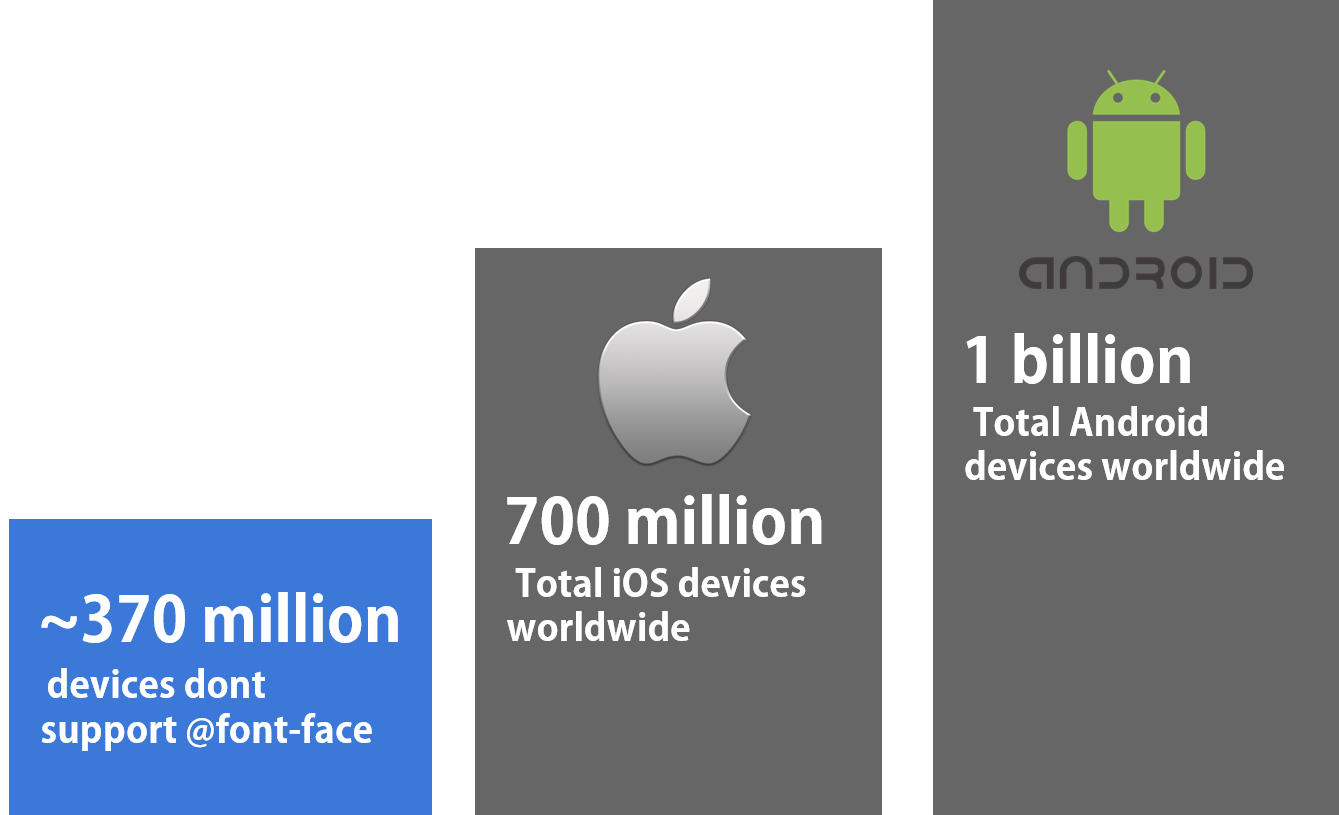
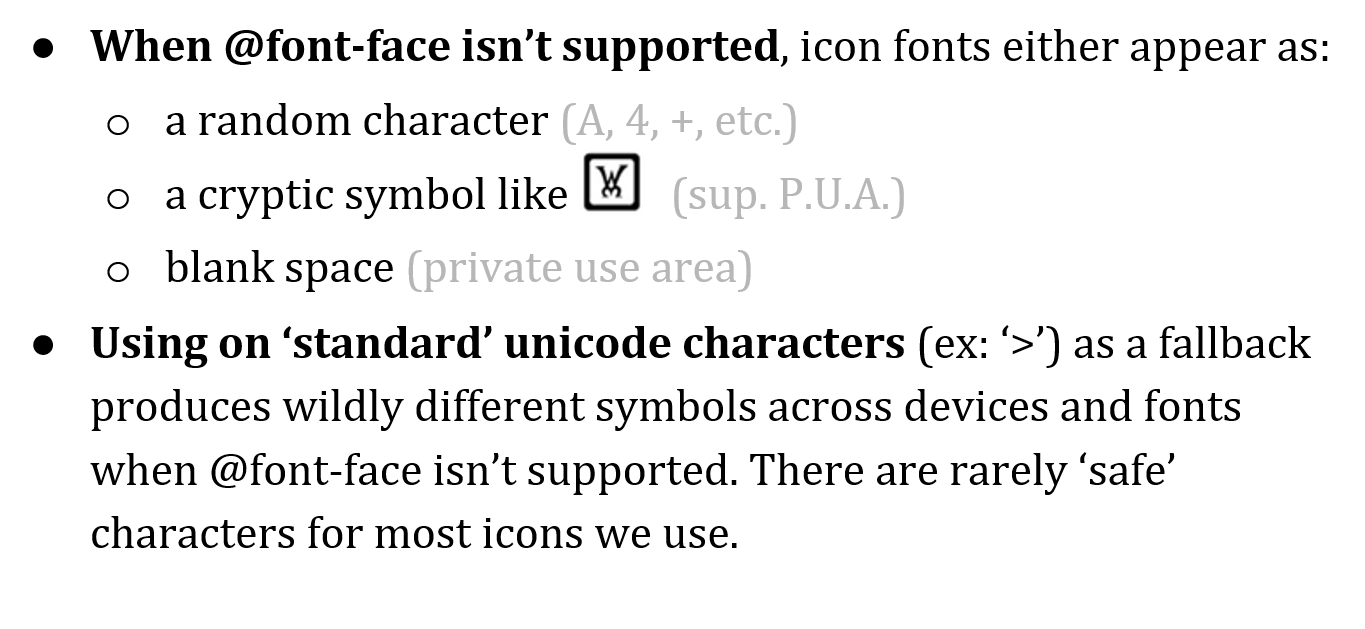
No @font-face Support.


Need a Fallback.

http://filamentgroup.com/lab/bulletproof_icon_fonts.html
SVG is Better.
Image crispness, Positioning control, Semantics, Accessibility, Ease of use, Lack of browser quirks...

http://css-tricks.com/icon-fonts-vs-svg/
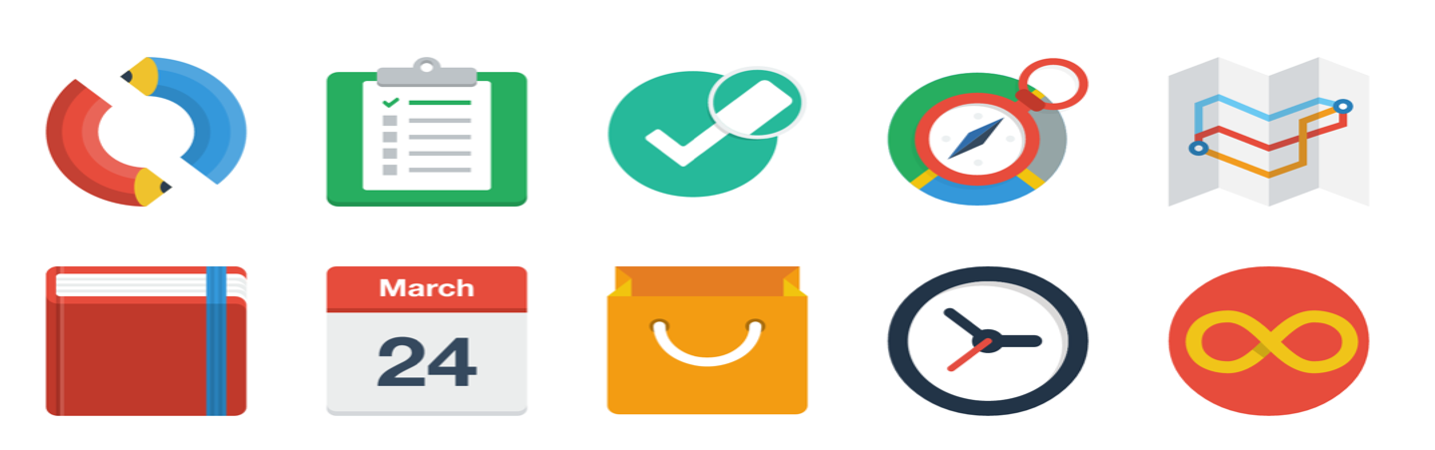
Full Color Vectors.

http://designmodo.github.io/Flat-UI/
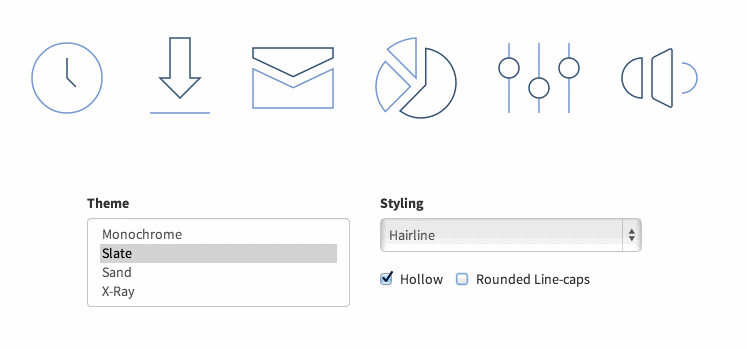
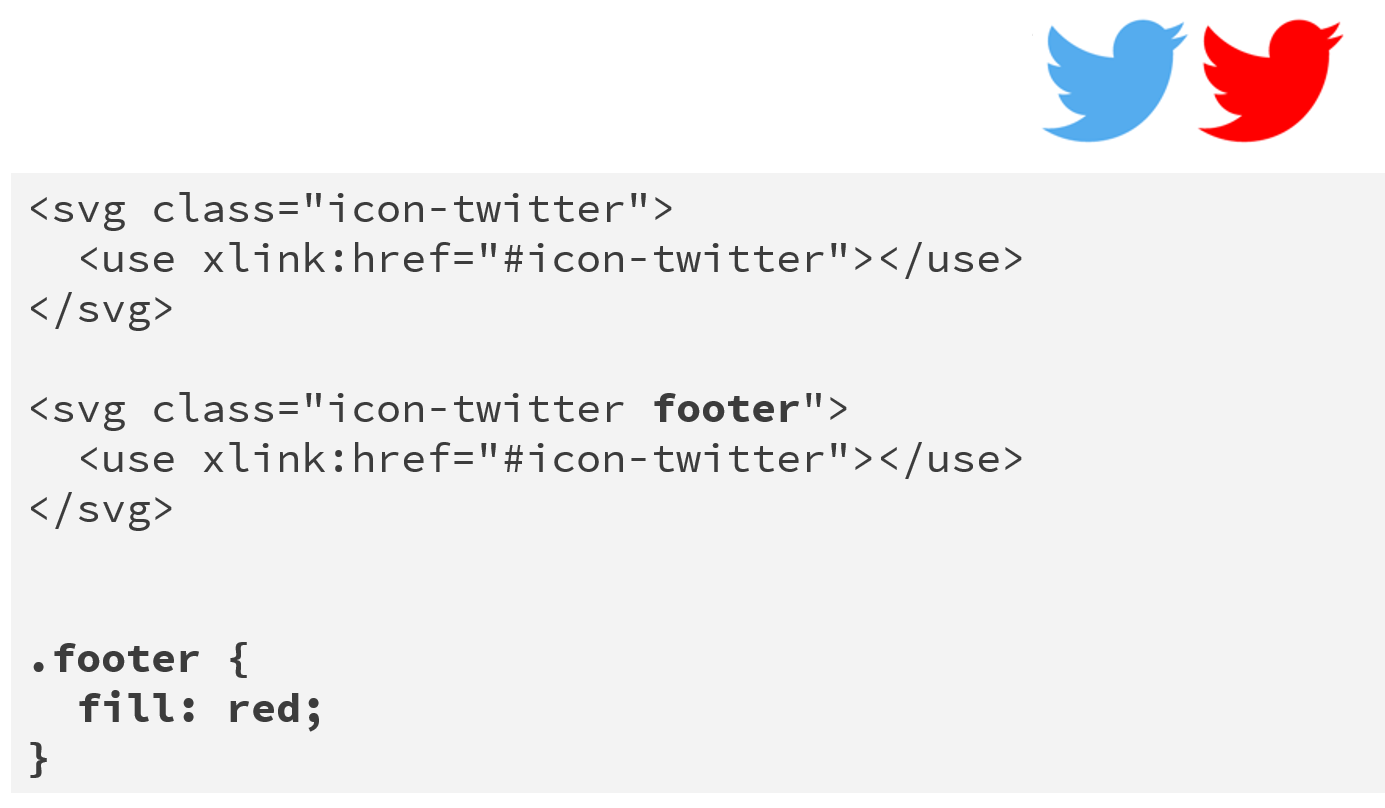
CSS Styling.

http://webdesign.tutsplus.com/articles/manipulating-svg-icons-with-simple-css--webdesign-15694
Responsive & Interactive.

https://useiconic.com/tour/
http://tympanus.net/codrops/2013/11/05/animated-svg-icons-with-snap-svg/
Illustrations.
http://product.voxmedia.com/2013/11/25/5426880/polygon-feature-design-svg-animations-for-fun-and-profit
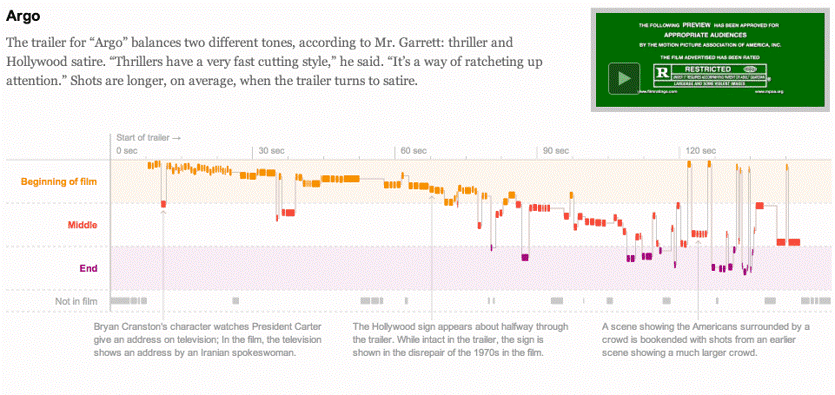
Visualizations.

http://www.nytimes.com/interactive/2013/02/19/movies/awardsseason/oscar-trailers.html
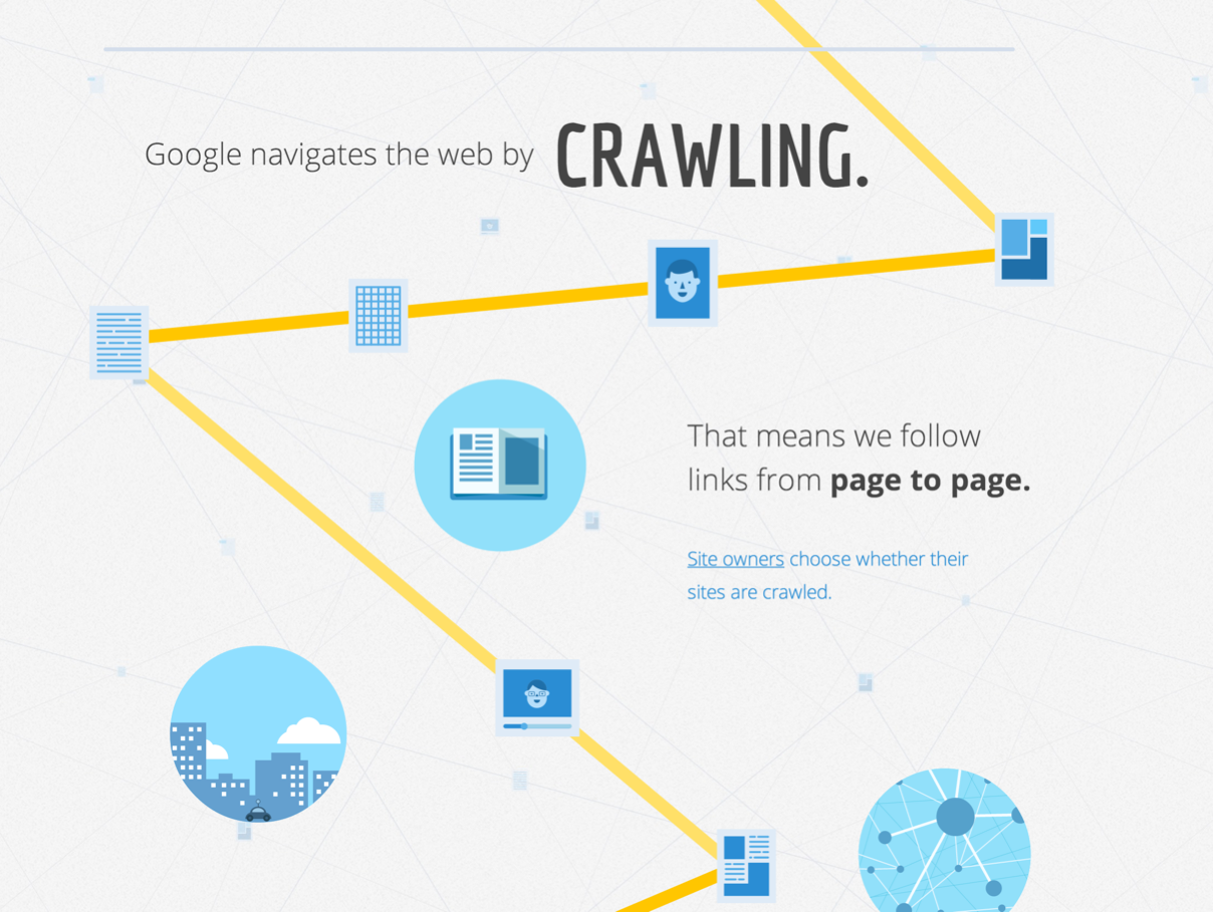
Infographics.

http://www.google.com/insidesearch/howsearchworks/thestory/
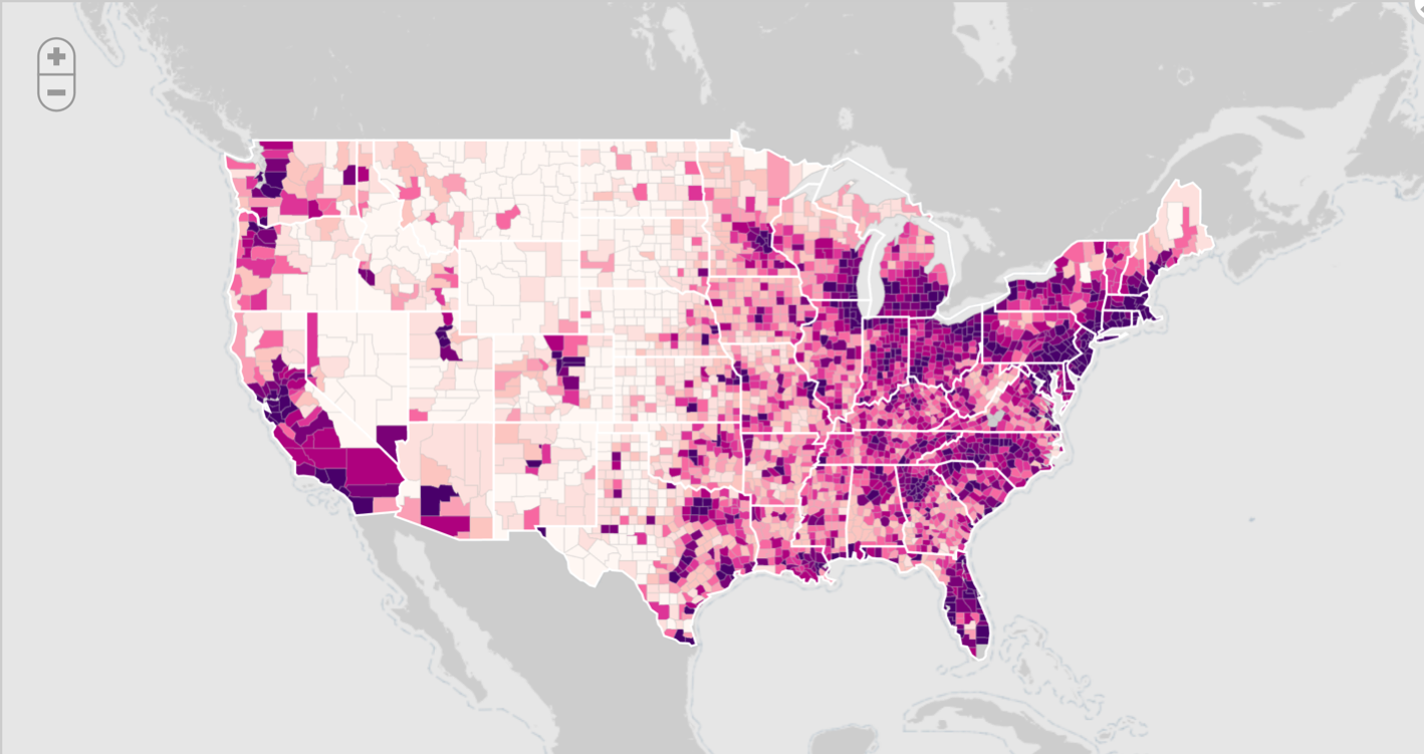
Maps.

http://d3js.org/
and many more.

...since 1999.
They Are Text.

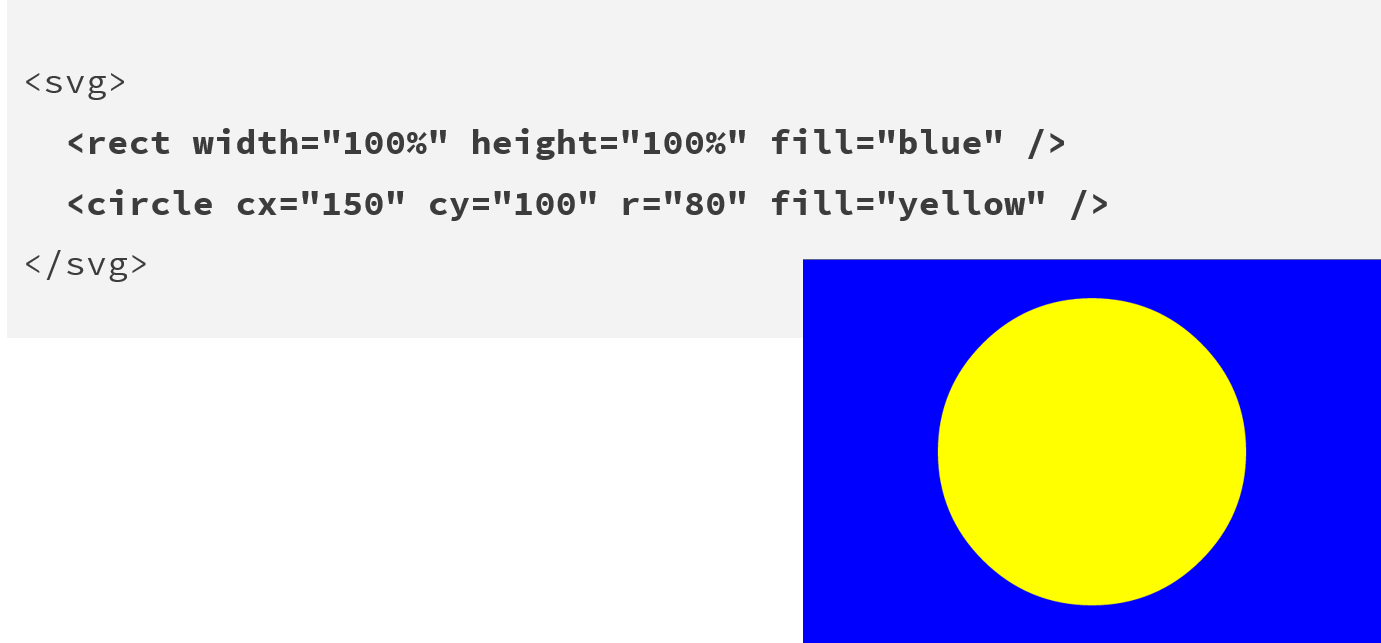
Basic Shapes.

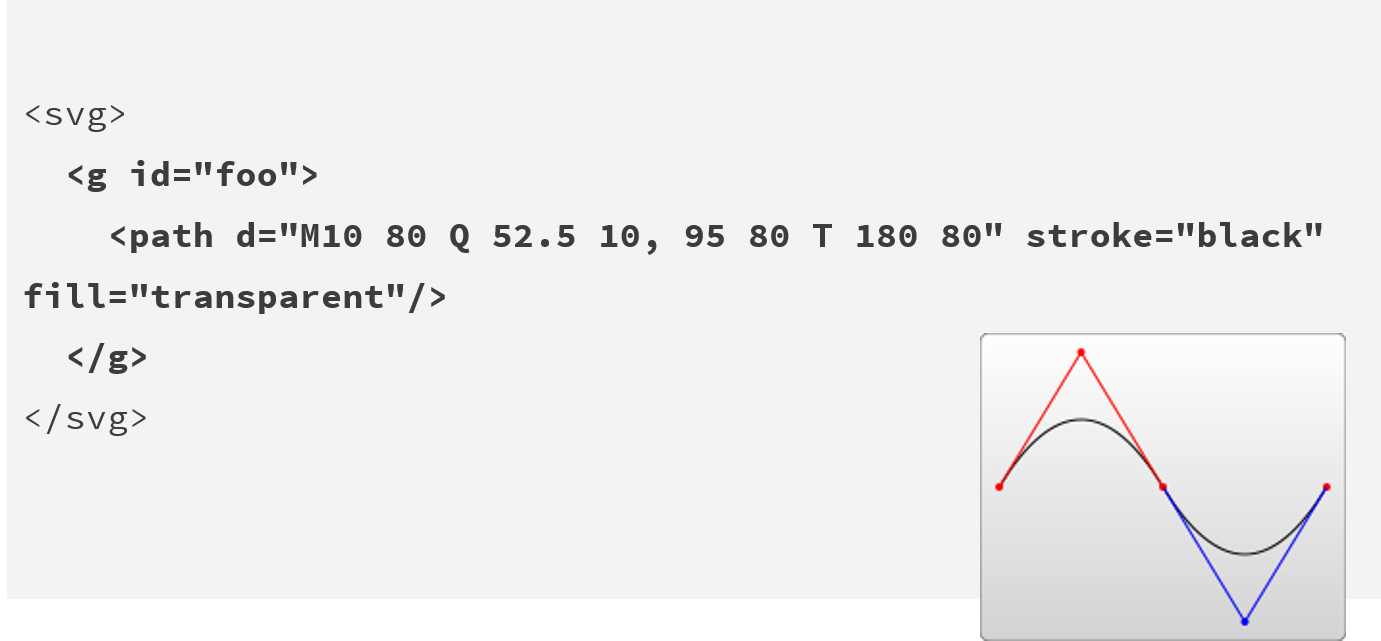
Paths + Groups.

add CSS.

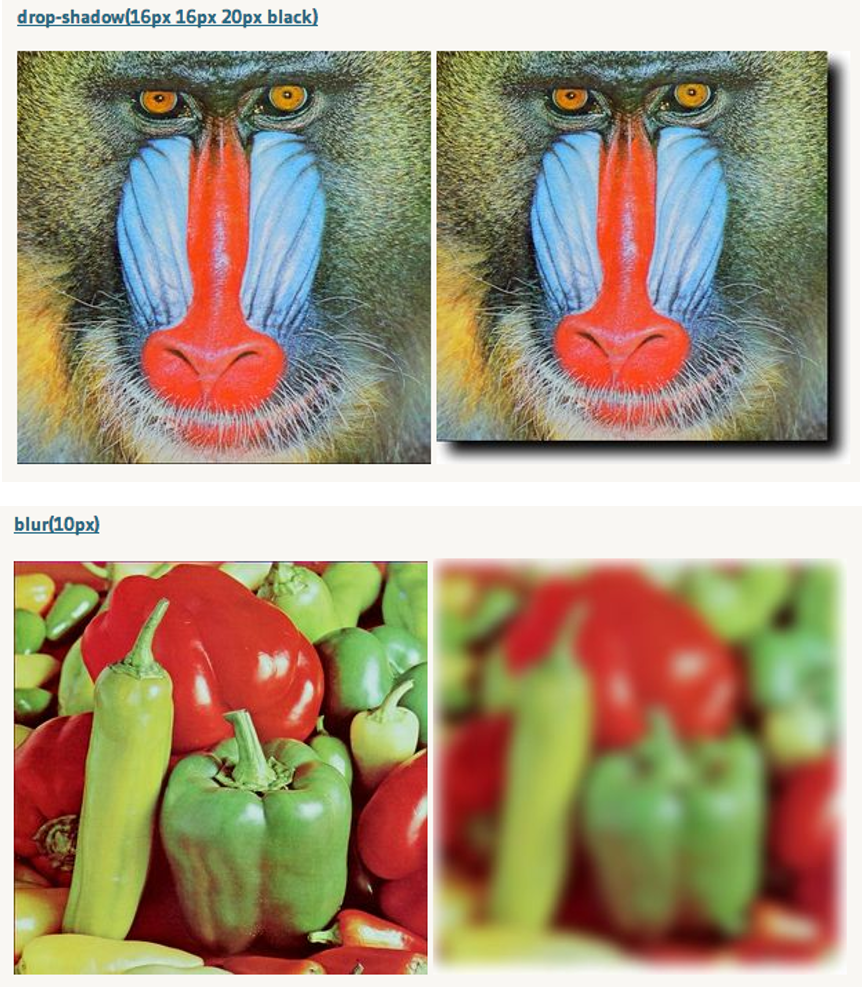
Filters & Effects.

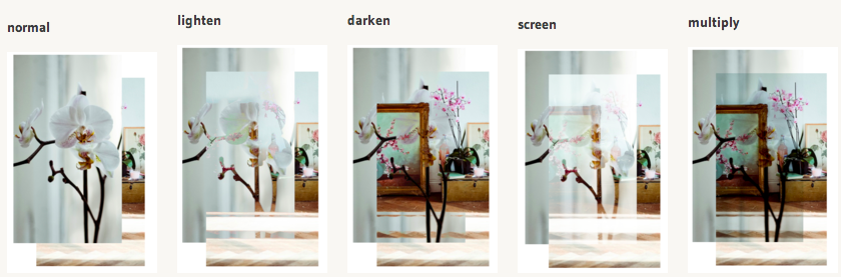
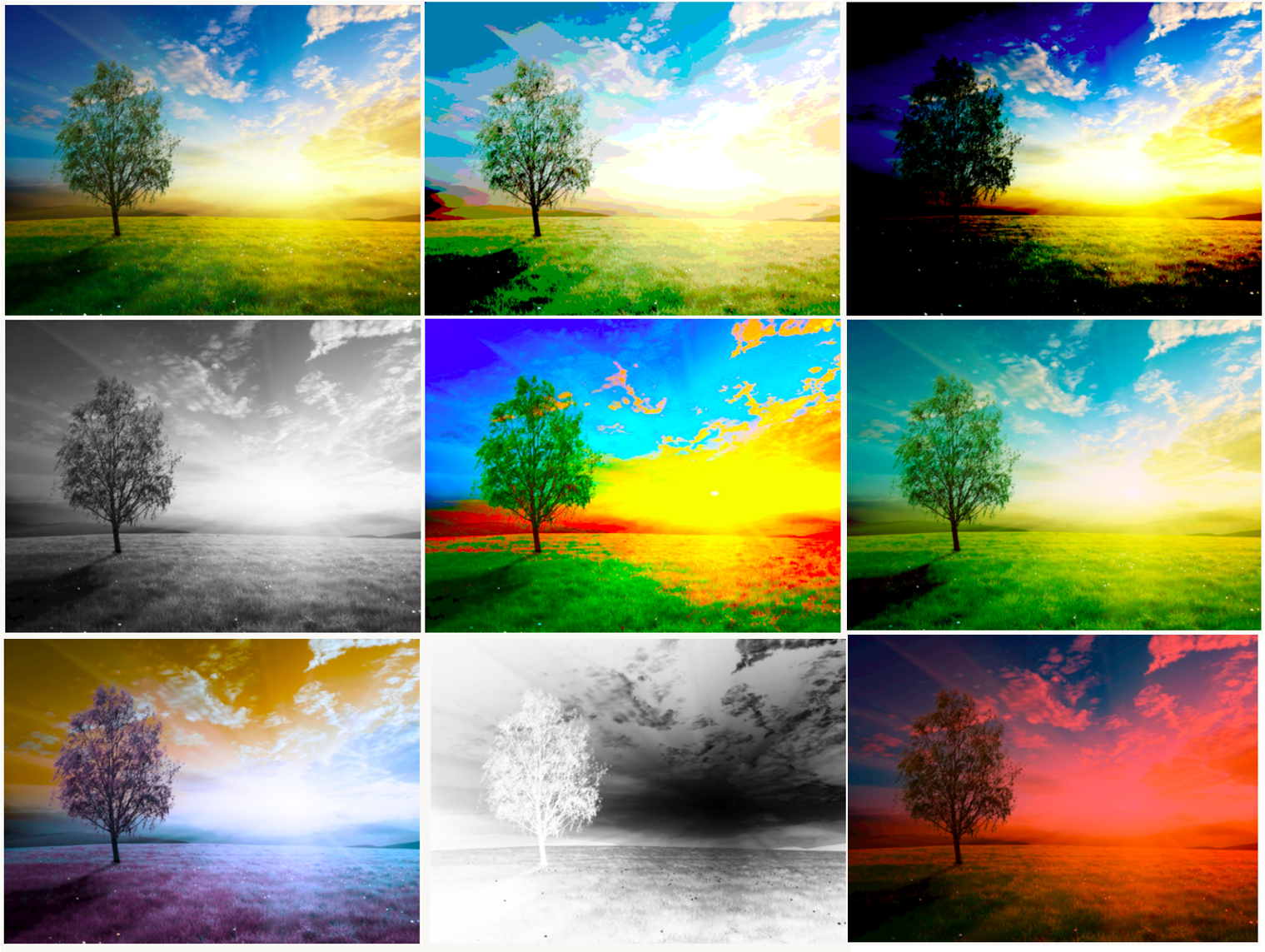
Blend Modes.

Photoshop?!

Learn More.

One More Thing.